
Nama Indonesia: kumbang tomcat, semut kanai, semut kayap, charlie, semut kalajengking
Thursday, March 22, 2012
Kumbang Tomcat (Paederus fuscipes)
Wednesday, March 21, 2012
Memindahkan Sidebar ke Kiri atau ke Kanan
Untuk membuat atau memindahkan sidebar blog ke kiri atau ke kanan caranya adalah sebagai berikut:
1. Login ke Blogger –> Rancangan –> Edit HTML
2. Cari baris kode #main-wrapper dan #sidebar-wrapper seperti berikut:
1. Login ke Blogger –> Rancangan –> Edit HTML
2. Cari baris kode #main-wrapper dan #sidebar-wrapper seperti berikut:
#main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Membuat Garis Pinggir pada Kolom Posting Blog
Untuk membuat garis pinggir pada kolom posting blog caranya adalah sebagai berikut:
1. Login ke Blogger –> Rancangan –> Edit HTML
2. Cari baris kode .post seperti berikut:
1. Login ke Blogger –> Rancangan –> Edit HTML
2. Cari baris kode .post seperti berikut:
.post {
margin:.5em 0 1.5em;
border-bottom:1px dotted $bordercolor;
padding-bottom:1.5em;
}
margin:.5em 0 1.5em;
border-bottom:1px dotted $bordercolor;
padding-bottom:1.5em;
}
Tips Memilih Buah Alpukat Matang

Rasanya yang lezat membuat buah ini banyak dicari. Namun, memilih alpukat yang matang memang gampang-gampang susah, karena tingkat kematangan buah ini kadang sulit ditebak. Salah pilih alpukat, bisa-bisa Anda mendapat daging buah yang masih keras dan terasa pahit di lidah. Agar tak salah pilih, simak cara memilih alpukat yang matang dan siap disantap berikut ini:
Membuat Garis Pinggir pada Blog
Untuk membuat garis pinggir pada blogspot caranya adalah sebagai berikut:
1. Login ke Blogger –> Rancangan –> Edit HTML
2. Cari baris kode #outer-wrapper seperti berikut:
1. Login ke Blogger –> Rancangan –> Edit HTML
2. Cari baris kode #outer-wrapper seperti berikut:
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
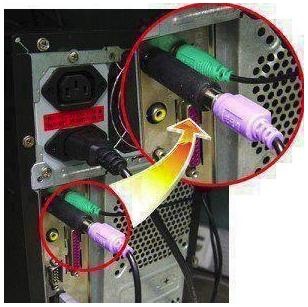
Hati-Hati Pada Pencurian Data di Warnet

Bismillah,
Bagi rekan-rekan semua yang sering ke WarNet, coba kalian periksa di belakang PC warnet yang rekan-rekan gunakan tsb, bila ada COLOKAN HITAM, yang biasanya dipakai untuk mencegat jalur kabel Keyboard...
Disarankan jangan On Line di WarNet tsb !!!
Tuesday, March 20, 2012
Properti Garis Pinggir (Border) Blog
 Untuk mengedit garis pinggir pada template blog, baik itu untuk menambah, mengurangi atau pun mungkin merubah jenis garis, warna dan lain-lainnya, maka ada baiknya untuk mengetahui terlebih dahulu mengenai properti yang ada pada kode html garis pinggir atau border pada template tersebut.
Untuk mengedit garis pinggir pada template blog, baik itu untuk menambah, mengurangi atau pun mungkin merubah jenis garis, warna dan lain-lainnya, maka ada baiknya untuk mengetahui terlebih dahulu mengenai properti yang ada pada kode html garis pinggir atau border pada template tersebut.Ketika masuk ke Blogger –> Rancangan –> Edit HTML dan melakukan pencarian (dengan menekan Ctrl + F) untuk kata border, maka akan dapat dijumpai banyaknya kata border pada template blog.
Secara umum kode html garis pinggir atau border ini ditulis seperti berikut:
border:1px solid $bordercolor;
Subscribe to:
Comments (Atom)


