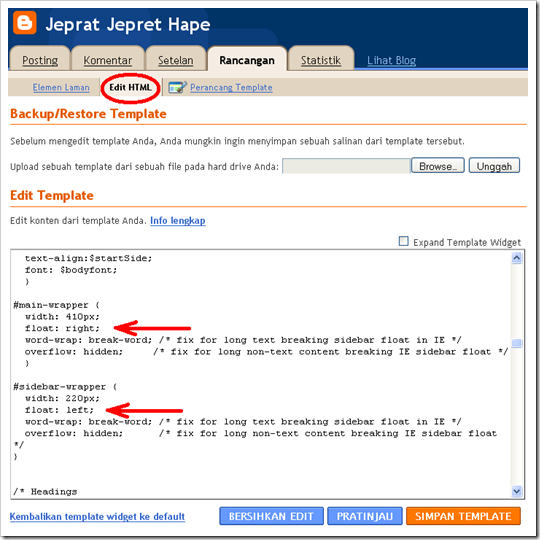
1. Login ke Blogger –> Rancangan –> Edit HTML
2. Cari baris kode #main-wrapper dan #sidebar-wrapper seperti berikut:
#main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
3. Ganti nilai float pada #main-wrapper menjadi seperti nilai float pada #sidebar-wrapper dan sebaliknya ganti nilai float pada #sidebar-wrapper menjadi sepeti nilai float pada #main-wrapper sehingga baris kodenya menjadi seperti berikut:
#main-wrapper {
width: 410px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
width: 410px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
width: 220px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
dimana:
$startSide = sebelah kiri atau bisa juga ditulis left
$endSide = sebelah kanan atau bisa juga ditulis right

4. Simpan template dan lihat hasilnya.
Selamat mencoba :-)



No comments:
Post a Comment